Presently, Android is being running on more than quarter billion large screen devices such as tablets, foldable, and Chrome oriented OS devices. A study was in motion where we found over 100 million users of new Android tablet which makes it 20% – a year afteryear growth. On the other hand, there was seen growth in Chrome oriented OS devices by 92%, making it the fastest growing desktop platform.Further, foldable devices have also been seen growing by over 200% – a year after year growth.
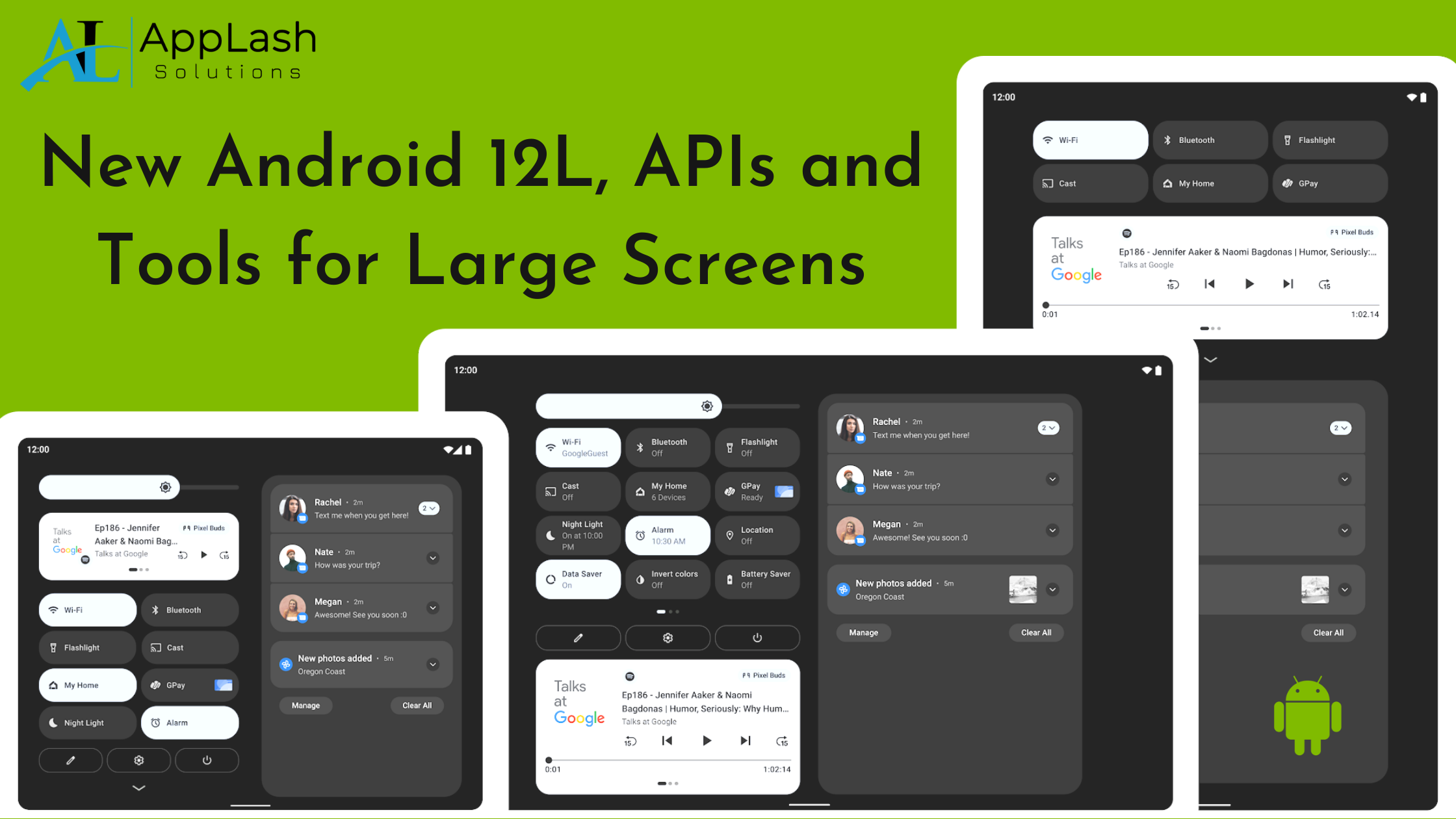
In brief, there are more than 250 million large screen devices that are actively running on Android.Speaking of which, we are all set to invest more in making Android, a better operating system on large screen devices for both – users and developers. Recently, a new feature was drop for Android 12 that is purposely designed for big screens such as tablets, foldable devices, and so on.In this blog, we have mentioned about new feature of Android which is called 12L, along with new APIs, tools, and guidance to make it easier to build for large screens.
Talking about 12L, it is an upcoming feature of Android which is going to enhance the overall performance and make it a better operating system on large screens.
Making it Simple to Build for Large Screens
Given the dynamic technology, it’s high time to start developing apps that are completely adaptive to fit any screen – small or big. With all new features, tools and guidance we are making it easier for developers to develop a fully adaptive app. We have come up withnew updates to APIs, tools and guidance to make you all set for the changes in Operating System and Play.
Keep in Mind Large Screen Patterns and then Begin with Designing
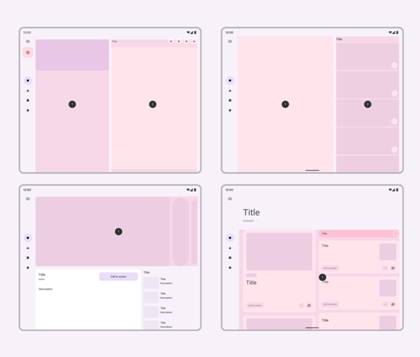
First and foremost, your app must be designed in a way that it runs smoothly on both – a small and a big screen to support an adaptive user interface.We have come up witha new guidance of material design to make it easier for you to ascend the user interface of your app on all screens.The guidance we have come up with involves a common layout pattern that is best fitted in the ecosystem to help you motivate and escalade your efforts.

Build Responsive User Interfaces using New Navigation Components
You must opt for a user interface navigation that is adaptive to the Window Size Class of the device of the user in order to offer them the very best navigation experience.The navigation patterns that we recommend includes the use of navigation bar for small screensand a navigation rail for both – medium devices and large devices. For devices with expanded-width, there are various ideas on layouts of large screen covered in our newly launched Material Design guidance for instance SlidingPaneLayout that can be sued for implementing a list or details structure.
Using Compose to make it Convenient to respond toChanges of Screen
Jetpack Compose is the easiest and simple way to develop for large screens and layouts with diverse designs. Further, if you are planning to opt for Compose then, it is a great opportunity for you to optimize for bigger screens side by side.Compose refers to a declarative User Interface toolkit where all User Interface is explained in code which further makes it very convenient and simple to come up to a conclusion of how the app should be adapted to the given size.This makes Compose the best tool to develop adaptive user interface, making it even better to handle the changes of user interface on all sizes of the screens and components.
Using WindowManager APIs for Building Responsive User Interfaces
The Jetpack WindowManger library allows the developer to use backward-compatible to be able to work with windows inthe app and build responsive user interfaces that is applicable for all screens and devices. Here is what you should know –
Activity Embedding: Activity embedding allows the developer to access the additional benefit of the extra are of the display in large screens by showing different activities at one time.Activity embedding works effortlessly on foldable devices by stacking and unstacking activities whenever the device is folded and again unfolded. Therefore, if your app is using different activities at one time, activity embedding is going to improve the experience of users on devices with large screens.
Makingthe App Fold Aware
WindowManager also allows the developer to access a general API surface for various features of windows such as folds and hinges. For instance, when the app is fold aware, the content in the window will be adaptively built to avoid fold and hinges.
Using Window Size Classes for Detecting Size of the Window
With window size classes, you can design, develop, and test the resizing of the layouts for applications. There are three window size classes namely – compact, medium, and expanded. All of these are specifically designed to make the layout simple, flexible, and easy to optimize.
Developing and Testing Big Screens with Android Studio
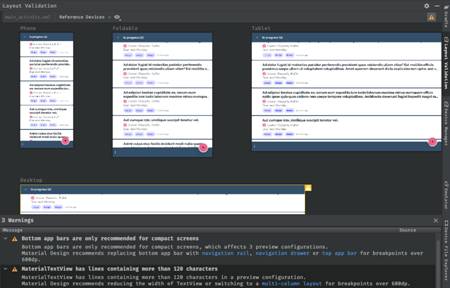
Reference Devices – Applications for android are supposed to be responsive and adaptable to various devices as well as categories therefore, we are launching ‘Reference Devices’ across android studio in majority of the tools for the developers to design, develop, and test layouts and user interface.

Layout Validation – When you are unfamiliar with where to begin with adapting user interface for big screens, the prime step you must take is to find out the possible issues affecting devices with big screens.

Resizable Emulator – This can be put in use at the time of testing the application during runtime. It helps to quickly shift across all the four referencedevices- phone, foldable, tablet, and desktopat a time.
To make it convenient for people to have the very best app experiences on their large screen tablets, foldable, and Chrome oriented OS devices, the aforesaid updates are the effective ways to adapt.