There is a great opportunity for web developers to learn new things daily. Web developers always have some of the other new things to learn every day irrespective of how long they have been working in the same field. Keep on reading to get your hands on references that will help you effectively doing testing of web performance. Tools and resources used by web developers and web designers to boost up their productivity are as follows:
Notea
Notea is a web application that can take notes automatically. You can install notea on your server with the help of Docker. Notea is used for writing and sharing all kinds of content, for example, documentation, blogs, and newsletters with magnificent typography.
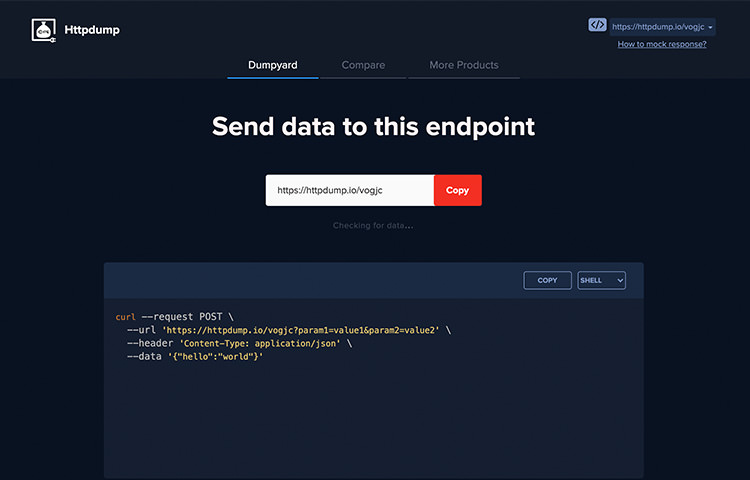
HTTPDump
HTTPDump is a tool with a unique URL with the help of which you can show mock response, dump data over an HTTP request in a friendly way. HTTPDump is used by web developers to test APIs of the third party or Webhooks.

Slidev
A slide framework is made for web developers that are the same as PowerPoint or google slides. Here, presentation slides can be made with the help of advanced features like embedding code snippets, engaging elements, etc.
Iconic
Iconic provides a very big collection of icons that are free and can be used on apps and websites. Arrows, folders, files, etc. are various categories of icons present in iconic.
![]()
Iconoir
There is one more website similar to iconic where you can have the access to a better collection of icons for the app or app designing projects is ‘Iconoir.’ It has almost one thousand icons in SVG. Iconoir is free to use, without any hurdles or restrictions, and open-source.
ZX
Google initiated in making ZX through which you can conveniently make scripts with the help of JavaScript and Node.js libraries. With the help of ZX you get wrappers around Node, you can escape arguments and practical defaults that help you increase your productivity in creating scripts rather than setting library configurations.
Playground macOS
A macOS desktop that is supported with UI replica is made with React.js, Tailwind CSS, and Redux. With playground macOS you can enhance or improve you stack skills. It is an effective resource that helps in going deep with front-end development.
RustDesk
RustDesk is a remote desktop made for clients with Rust. It is open-source and free to use. You can have a full control over the entire data by downloading it on your web server. TeamViewer and AnyDesk are known as the best replacements of RustDesk.
WebDev for Beginners
It is a good source for the person who has just started his career as a web developer. Web developers can provide best customer experience with the help of webdev’s assistance.

Vanilla Extract
You can build CSS for your JavaScript app with this amazing tool. Vanilla extract can work with all kinds of front-end frameworks along with webpack, esbuild, and Vite. To compose CSS selectors, variables, and themes, you can make use of TypeScript.
CSSHell
Through this you can know common CSS errors, for example, you will be able to see what are the different mistakes you are making while writing CSS and provides the solution as well so that you can fix those errors. You can enhance your CSS skills through CSSHell.
Puppeteer Recipes
Puppeteer is said to be the best tool for the web developers who are planning to run performance testing on their website. But most of the time you cannot, figure out how to start so, one of the Google Chrome engineers has shared some of the handy code recipes that you can make use of to begin profiling your website’s performance with Puppeteer.
Kretes
As kretes provides a reasonable environment, you can build applications with the help of TypeScript, the build tools, and the visual studio’s code editor. Kretes will increase your productivity when working on your application.
Persistent Dismissable
It is library in php that manages custom notices in WordPressadmin section and can make update operationsin Database. It supports WordPress multisite setup.
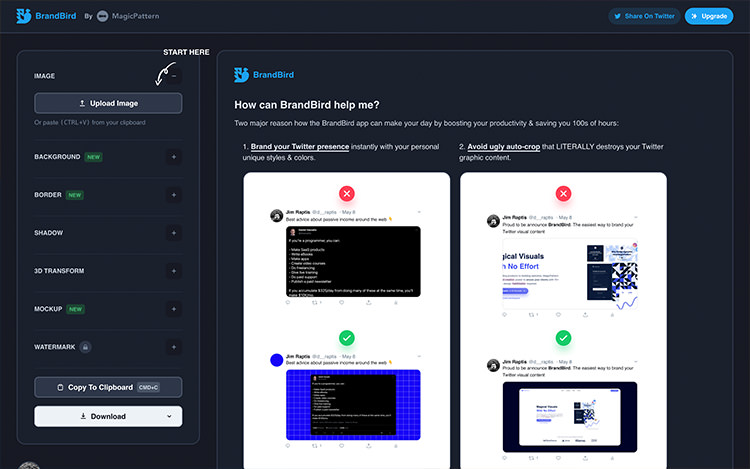
BrandBird
This tool is beneficial in generating an excellent image for your website. You can improve the look of your brand on the website with the help of this tool. It also helps in preventing the cropping of image along with managing its background, border radius, highlights, shadows, etc.

Bumbag Styles
This tool has a good theme, can be easily composed and accessed out of the box. It is a collection of UI React and ReactNative elements. With the help of bumbag styles, you can make applications that will work on all platforms.
Schema Validator
It is a structured data testing tool that is available online. It validates and corrects the structured data and has specifications like JSON-LD, RDFa, and microdata. With the help of this, you can easily find out if there are any syntax errors or not.
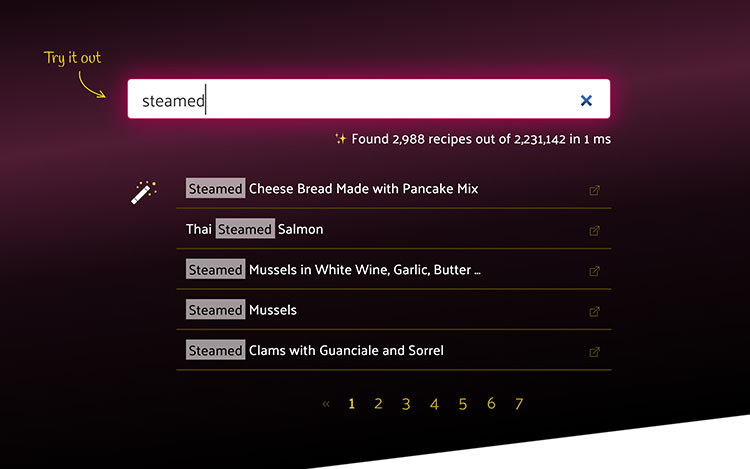
TypeSense
It is a tool that helps in enhancing performance, search accuracy, typo tolerance, synonyms, and many more. Web developers can have a free access to TypeSense and easily do the configuration. Therefore, it is a great replacement for ElasticSearch and Algolia.

MermaidJS
It is a JavaScript library allowing the creation of flowcharts, diagrams, and other visualizations with the help of a text or code syntax. It is exactly like Markdown for graphics. This is good in providing API to configure and integrate. Most of the time, it is already present in your favourite application under the Integration page.
Winter CMS
It is good in inheriting flexibility and features along with themes and plugins. It is a branch of October CMS because of the switch in the project into a single CMS. Web developers depend upon winter CMS as it is an open-source and free system of content management that is based on the framework like Laravel PHP.
Therefore, web developers and web designers have a vast number of resources and tools to test the performance of their websites efficiently and effectively and helps them boosting up their productivity.